In this tutorial, we are going to learn how to create a simple typography illustration in Adobe Fireworks. We will use the transformation tool and paste inside property of Fireworks to create a beautiful typography effect.
Here we have used the panda bear graphic that we have traced and drawn in the previous tutorial. The source file is available for free download at the end of the tutorial.

Now we are ready to get started.
Type your text with any font type. Here I have used Font Type : Tahoma, Font Size : 43 and Font Color : #9D4F00


Feel free to use multiple fonts and font-size here, I have used a single font and with different font sizes. Type whatever you want and then copy and paste that word or phrase. Place all the text on all background as on the picture below.

Now select all the text and Group it using Modify > Group or (Ctrl + G), so that these text can be used to paste inside the selected area.

First decide on which area and where you need the text to be paste inside. Then cut the text by using Edit > Cut or (Ctrl + X) after this select the black color part(i.e, ears & legs of the Panda which we have merged in the previous tutorial using ” join”) .

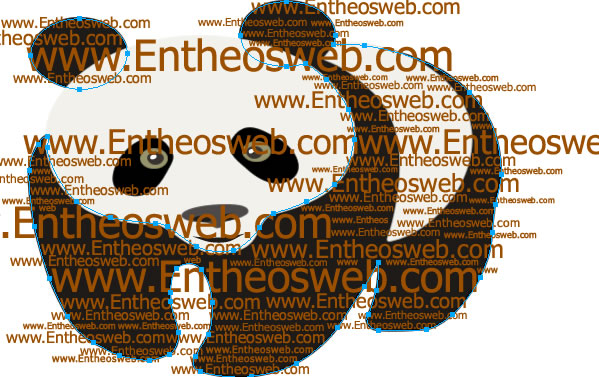
Finally Paste inside the text in the selected part of the Panda using Edit > Paste Inside or Ctrl + Shift + V as shown in the below picture

A simple technique to differentiate the text from each other parts, just make the alignment of the text in different ways by rotating the text using Edit > Transform > Scale tool or Edit > Transform > Skew tool.



Here I have rotated the text 45 degrees using Edit > Transform >Rotate for both eyes of the Panda and paste inside as described in the earlier steps.


Similar to this we need to repeat the steps- 2 to steps- 6 for all the other areas like nose, mouth, stomach & head of the Panda.







Follow these same steps for the eyes and pupils part of the Panda, Here I have used the Font Color : green (#99CC00) for the outer eyes and Font Color : grey ( #999999) for the pupils of the Panda eyes to make it differentiate.




We are done! With this we have created a beautiful Typography Graphic Design in Fireworks. We hope you’ve enjoyed it and learnt something useful from this.

This is a very easy effect to make. Of course it’s all about trying and using different elements. In the below picture I have used the Gradient Color for the different effect of the same Panda.










